Dalam lanskap digital modern, antarmuka pengguna (UI) memainkan peran penting dalam membentuk pengalaman pengguna. UI yang dirancang dengan baik tidak hanya meningkatkan kegunaan tetapi juga dapat meningkatkan kepuasan dan keterlibatan pengguna. Panduan ini akan memberikan pemahaman komprehensif tentang prinsip-prinsip, pertimbangan, dan teknik yang terlibat dalam mendesain UI yang efektif.
Prinsip-prinsip dasar desain UI meliputi hierarki visual, kesederhanaan, konsistensi, dan umpan balik. Dengan menerapkan prinsip-prinsip ini, desainer dapat menciptakan antarmuka yang mudah dinavigasi, intuitif, dan menyenangkan secara estetika.
Dasar-Dasar Desain Antarmuka Pengguna (UI)
Desain Antarmuka Pengguna (UI) merupakan aspek penting dalam pengembangan perangkat lunak, karena menentukan kemudahan penggunaan dan pengalaman pengguna saat berinteraksi dengan aplikasi atau situs web.
Prinsip-prinsip dasar desain UI meliputi:
- Kesederhanaan: Antarmuka yang mudah dinavigasi dan dipahami.
- Konsistensi: Elemen UI serupa memiliki tampilan dan perilaku yang sama.
- Umpan balik: Pengguna menerima respons yang jelas atas tindakan mereka.
li>Kegunaan: Antarmuka dirancang untuk memenuhi kebutuhan pengguna.
Kesalahan Umum dalam Desain UI
Kesalahan umum dalam desain UI antara lain:
- Kurangnya hierarki visual: Elemen penting tidak menonjol.
- Tata letak yang berantakan: Antarmuka sulit dinavigasi.
- Penggunaan warna yang berlebihan: Antarmuka yang terlalu banyak warna dapat mengganggu.
- Tipografi yang buruk: Font yang sulit dibaca atau ukuran font yang tidak tepat.
Pertimbangan UX dalam Desain UI
Pengalaman pengguna (UX) memainkan peran penting dalam desain antarmuka pengguna (UI). Ini memengaruhi seberapa mudah, efisien, dan menyenangkan bagi pengguna untuk berinteraksi dengan produk digital.
Untuk mengoptimalkan UX dalam desain UI, pertimbangkan prinsip-prinsip berikut:
Kegunaan
- Buat desain yang jelas, intuitif, dan mudah dinavigasi.
- Minimalkan langkah-langkah yang diperlukan untuk menyelesaikan tugas.
- Gunakan hierarki visual yang jelas untuk memandu pengguna.
Estetika
- Ciptakan desain yang menarik secara visual dan estetis.
- Gunakan tipografi, warna, dan tata letak yang konsisten.
- Perhatikan keseimbangan dan kontras untuk meningkatkan keterbacaan.
Aksesibilitas
- Buat desain yang dapat diakses oleh semua pengguna, termasuk penyandang disabilitas.
- Gunakan teks alternatif untuk gambar dan teks yang dapat diubah ukurannya.
- Pastikan desain kompatibel dengan teknologi bantuan.
Contoh Desain UI Berfokus pada UX
Contoh desain UI berfokus pada UX meliputi:
- Antarmuka pengguna Google yang bersih dan intuitif.
- Desain Apple yang berfokus pada estetika dan kesederhanaan.
- Antarmuka pengguna Amazon yang dioptimalkan untuk kemudahan belanja.
Alat dan Teknik Desain UI

Pemilihan alat desain UI yang tepat dan penerapan teknik desain UI yang efektif sangat penting untuk menciptakan antarmuka pengguna yang intuitif dan menarik.
Tersedia berbagai alat desain UI yang populer, masing-masing dengan fitur dan kelebihan unik. Beberapa alat yang banyak digunakan meliputi:
Tabel Alat Desain UI Populer
| Alat | Fitur | Kelebihan |
|---|---|---|
| Figma | Desain kolaboratif, prototipe, dan penyerahan | Antarmuka intuitif, perpustakaan komponen yang luas |
| Adobe XD | Fitur desain lengkap, prototipe yang kaya, integrasi dengan alat Adobe lainnya | Kurva pembelajaran yang curam, lisensi berbayar |
| Sketch | Fokus pada desain vektor, antarmuka yang elegan | Tidak ada fitur prototipe, tidak tersedia untuk Windows |
| InVision Studio | Desain interaktif, pembuatan prototipe, dan pengujian | Fokus pada prototipe, harga yang lebih tinggi |
Selain alat desain, teknik desain UI yang efektif juga sangat penting. Wireframing adalah teknik yang digunakan untuk membuat sketsa tata letak antarmuka, sedangkan prototipe memungkinkan pengguna berinteraksi dengan desain sebelum pengembangan.
Berikut adalah beberapa tips untuk memilih alat desain UI yang tepat:
- Pertimbangkan fitur dan kemampuan yang Anda perlukan.
- Evaluasi antarmuka dan kemudahan penggunaan.
- Bandingkan harga dan model lisensi.
- Baca ulasan dan testimoni dari pengguna lain.
Elemen Penting dalam Desain UI

Dalam desain antarmuka pengguna (UI), beberapa elemen penting berperan penting dalam meningkatkan kegunaan dan estetika keseluruhan UI. Elemen-elemen ini mencakup tipografi, warna, dan tata letak, yang harus dipadukan secara efektif untuk menciptakan pengalaman pengguna yang positif.
Tipografi
Tipografi melibatkan pemilihan dan penggunaan font yang sesuai untuk teks dalam UI. Font yang dipilih harus dapat dibaca, jelas, dan konsisten dengan nada dan gaya keseluruhan UI. Penggunaan font yang tepat dapat meningkatkan keterbacaan, navigasi, dan hierarki informasi.
Warna
Warna memainkan peran penting dalam UI, baik untuk estetika maupun fungsionalitas. Skema warna yang efektif dapat menciptakan kontras, menarik perhatian, dan menyampaikan makna tertentu. Pemilihan warna yang tepat harus mempertimbangkan faktor-faktor seperti preferensi pengguna, konteks penggunaan, dan prinsip desain warna.
Tata Letak
Tata letak UI mengacu pada pengaturan elemen visual pada antarmuka. Tata letak yang efektif menciptakan alur yang jelas dan intuitif bagi pengguna, memungkinkan mereka untuk dengan mudah menemukan dan berinteraksi dengan informasi yang dibutuhkan. Prinsip-prinsip tata letak yang penting meliputi keseimbangan, hierarki, dan jarak putih.
Contoh Integrasi Efektif
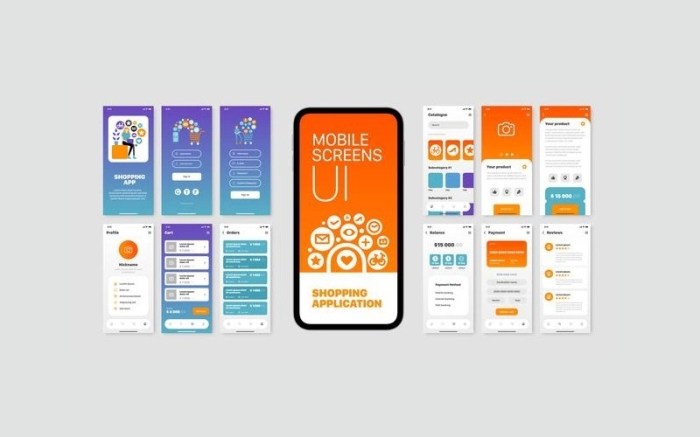
Integrasi yang efektif dari elemen-elemen UI ini dapat dilihat dalam desain aplikasi seluler yang sukses. Misalnya, aplikasi perpesanan dapat menggunakan font sans-serif yang mudah dibaca untuk teks, skema warna biru yang menenangkan, dan tata letak yang intuitif dengan navigasi yang jelas.
Kombinasi elemen-elemen ini menciptakan UI yang ramah pengguna, estetis, dan fungsional.
Proses Desain UI
Proses desain UI melibatkan langkah-langkah terstruktur untuk membuat antarmuka pengguna yang efektif dan efisien. Ini mencakup riset pengguna, pembuatan prototipe, pengujian, dan iterasi untuk memastikan pengalaman pengguna yang optimal.
Tahapan Proses Desain UI
- Riset Pengguna: Memahami kebutuhan dan preferensi pengguna melalui wawancara, survei, dan analisis data.
- Pembuatan Prototipe: Membuat representasi awal dari antarmuka pengguna untuk pengujian dan validasi.
- Pengujian: Mengevaluasi prototipe dengan pengguna untuk mengidentifikasi masalah dan area peningkatan.
- Iterasi: Mengulangi proses desain berdasarkan umpan balik pengguna, membuat perubahan dan peningkatan.
Tips untuk Mengoptimalkan Proses Desain UI
Untuk menyederhanakan dan mengoptimalkan proses desain UI, pertimbangkan tips berikut:
- Fokus pada Pengguna: Prioritaskan kebutuhan dan tujuan pengguna di setiap tahap desain.
- Gunakan Alat Kolaboratif: Memfasilitasi kolaborasi dan komunikasi yang efektif antar tim desain dan pemangku kepentingan.
- Lakukan Pengujian Berulang: Uji prototipe secara teratur untuk mengidentifikasi dan mengatasi masalah sejak dini.
- Dokumentasikan Proses: Merekam langkah-langkah dan keputusan desain untuk memastikan konsistensi dan pembelajaran.
Tren dan Inovasi dalam Desain UI

Dunia desain UI terus berkembang, didorong oleh teknologi baru dan permintaan pengguna yang semakin canggih. Tren terkini dan inovasi dalam desain UI membentuk masa depan pengalaman pengguna, menciptakan antarmuka yang lebih intuitif, efisien, dan imersif.
Dampak Teknologi Baru
- Kecerdasan Buatan (AI): AI digunakan untuk mempersonalisasi pengalaman pengguna, mengoptimalkan tata letak antarmuka, dan memberikan saran yang dipersonalisasi.
- Realitas Virtual (VR): VR menciptakan lingkungan imersif yang memungkinkan pengguna berinteraksi dengan antarmuka secara mendalam dan intuitif.
- Realitas Tertambah (AR): AR menggabungkan dunia nyata dan virtual, memungkinkan pengguna untuk berinteraksi dengan antarmuka digital dalam konteks dunia nyata.
Contoh Desain UI Inovatif
- Chatbot yang Dikendalikan AI: Chatbot bertenaga AI menyediakan dukungan pelanggan yang efisien dan pengalaman yang dipersonalisasi.
- Antarmuka yang Dioptimalkan Suara: Pengguna dapat mengontrol antarmuka menggunakan perintah suara, memungkinkan interaksi bebas genggam.
li>Antarmuka Berbasis Gerakan: Antarmuka berbasis gerakan memungkinkan pengguna untuk berinteraksi dengan antarmuka menggunakan gerakan tubuh, meningkatkan kegunaan dan keterlibatan.
Tren Masa Depan
Tren masa depan dalam desain UI mencakup penggunaan kecerdasan buatan yang lebih canggih, integrasi teknologi imersif, dan fokus pada desain yang berpusat pada pengguna.
Desain UI akan terus berkembang, memberikan pengalaman yang lebih mulus, efisien, dan memuaskan bagi pengguna.
Ringkasan Akhir
Mendesain UI yang efektif membutuhkan pemahaman yang mendalam tentang prinsip-prinsip desain, pertimbangan pengalaman pengguna, dan teknik desain yang tepat. Dengan mengikuti panduan ini, desainer dapat menciptakan antarmuka yang memenuhi kebutuhan pengguna, meningkatkan kepuasan, dan mendorong keterlibatan yang lebih besar.
Pertanyaan Umum yang Sering Muncul
Apa perbedaan antara UI dan UX?
UI berfokus pada aspek visual dan interaktif antarmuka, sedangkan UX berfokus pada pengalaman pengguna secara keseluruhan, termasuk kegunaan, kemudahan penggunaan, dan kepuasan.
Apa saja alat desain UI yang populer?
Figma, Adobe XD, Sketch, dan InVision adalah beberapa alat desain UI populer yang menawarkan berbagai fitur dan kemampuan.
Bagaimana cara meningkatkan pengalaman pengguna dalam desain UI?
Optimalkan navigasi, sediakan umpan balik yang jelas, gunakan hierarki visual yang efektif, dan lakukan pengujian pengguna untuk mengidentifikasi dan mengatasi area yang perlu diperbaiki.