Dalam dunia pengembangan web modern, HTML dan CSS merupakan pilar fundamental yang saling melengkapi. HTML menyediakan struktur konten, sementara CSS memungkinkan kontrol estetika dan tata letak. Menghubungkan keduanya sangat penting untuk menciptakan situs web yang fungsional dan menarik.
Artikel ini memberikan panduan langkah demi langkah tentang cara menghubungkan HTML dan CSS secara efektif, mengeksplorasi praktik terbaik, dan membahas teknik lanjutan untuk desain web yang responsif.
Pengenalan HTML dan CSS
HyperText Markup Language (HTML) dan Cascading Style Sheets (CSS) merupakan teknologi fundamental dalam pengembangan web.
HTML berfungsi sebagai kerangka dasar situs web, mendefinisikan struktur dan konten halaman web. Sementara itu, CSS menyediakan gaya dan presentasi visual, memungkinkan pengembang untuk mengontrol tampilan dan tata letak elemen HTML.
Peran HTML dalam Pengembangan Web
- Mendefinisikan struktur halaman web menggunakan tag seperti <head>, <body>, <p>, dan <h1>.
- Menyediakan konten halaman web, seperti teks, gambar, dan video.
- Menciptakan tautan antar halaman web dan sumber daya lainnya.
Peran CSS dalam Pengembangan Web
- Menentukan gaya elemen HTML, seperti warna font, ukuran, dan tata letak.
- Memungkinkan pengembang untuk membuat tata letak yang responsif, yang menyesuaikan dengan berbagai ukuran layar.
- Meningkatkan aksesibilitas situs web dengan menyediakan kontrol gaya untuk pengguna dengan disabilitas.
Menghubungkan HTML dan CSS

Menghubungkan HTML dan CSS sangat penting untuk menambahkan gaya dan desain ke halaman web. Dengan menghubungkan CSS, pengembang web dapat mengontrol tampilan elemen HTML, seperti warna, ukuran font, dan tata letak.
Menghubungkan File CSS ke File HTML
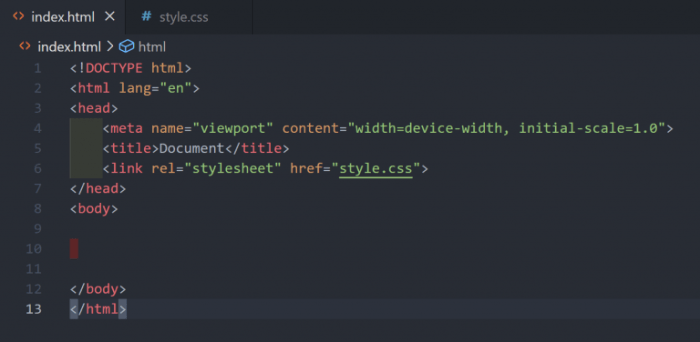
Ada beberapa metode untuk menghubungkan file CSS ke file HTML. Salah satu metode paling umum adalah menggunakan tag <link> di dalam bagian <head> dari dokumen HTML. Tag <link> memiliki atribut href yang menunjuk ke lokasi file CSS, seperti:
<head>
<link rel="stylesheet" href="style.css">
</head> Struktur File dan Organisasi
Praktik terbaik dalam mengatur file HTML dan CSS sangat penting untuk menjaga ketertiban dan efisiensi proyek web.
Struktur folder yang logis membantu mengatur file dengan jelas, membuatnya mudah ditemukan dan dikelola. Misalnya, file HTML dapat disimpan dalam folder “template”, sedangkan file CSS dapat disimpan dalam folder “gaya”.
Pentingnya Struktur Folder
- Meningkatkan keterbacaan dan pemeliharaan
- Memfasilitasi kolaborasi antar pengembang
- Mempercepat proses pengembangan dan pengeditan
- Membantu mencegah kesalahan dan konflik file
Selektor CSS dan Aturan Gaya

Jenis Selektor CSS
- Selektor elemen: Memilih elemen berdasarkan tag HTML-nya, seperti p, h1, atau div.
- Selektor kelas: Memilih elemen dengan kelas tertentu, yang ditunjukkan dengan titik (.), seperti .nama-kelas.
- Selektor ID: Memilih elemen dengan ID tertentu, yang ditunjukkan dengan tagar (#), seperti #nama-id.
- Selektor universal: Memilih semua elemen dalam dokumen, ditunjukkan dengan tanda bintang (*).
Aturan Gaya
Aturan gaya menentukan cara elemen diformat. Ini terdiri dari properti gaya dan nilai gaya.
- Properti gaya: Menentukan aspek elemen yang akan diformat, seperti warna, ukuran font, atau margin.
- Nilai gaya: Menentukan nilai properti gaya, seperti hitam untuk warna atau 12px untuk ukuran font.
Aturan gaya ditulis dalam format berikut:
selektor
properti-gaya: nilai-gaya; Contoh:
p
color: red;
font-size: 16px; Ini akan memformat semua paragraf (p) dengan warna merah dan ukuran font 16px.
Properti dan Nilai CSS
Properti CSS adalah atribut yang digunakan untuk mengontrol tampilan elemen HTML. Setiap properti memiliki nilai yang mungkin berbeda-beda, yang menentukan bagaimana properti tersebut memengaruhi elemen.
Berikut adalah beberapa properti CSS umum dan nilai yang mungkin:
| Properti | Nilai yang Mungkin | Deskripsi |
|---|---|---|
| color | #rrggbb, rgb(r,g,b), nama warna | Mengatur warna teks |
| font-size | px, em, %, pt | Mengatur ukuran font |
| background-color | #rrggbb, rgb(r,g,b), nama warna | Mengatur warna latar belakang |
| border | Tebal, gaya, warna | Mengatur properti batas |
| margin | px, em, % | Mengatur jarak tepi luar elemen |
| padding | px, em, % | Mengatur jarak tepi dalam elemen |
Mengatur Tata Letak dengan CSS
Tata letak web adalah kerangka kerja yang mengatur posisi dan aliran elemen HTML pada halaman web. Ini memainkan peran penting dalam desain web, memastikan pengalaman pengguna yang optimal dan tampilan estetika.
CSS (Cascading Style Sheets) adalah bahasa pemrograman yang digunakan untuk mengontrol tata letak dan tampilan elemen HTML. Dengan menggunakan CSS, pengembang web dapat menentukan posisi, ukuran, warna, dan aspek visual lainnya dari elemen web.
Mengontrol Posisi Elemen
- position: Properti ini menentukan apakah elemen diposisikan secara statis (posisi default), relatif (berkaitan dengan posisinya saat ini), absolut (diposisikan relatif terhadap elemen induknya), atau tetap (tetap pada posisinya saat halaman digulir).
- top, right, bottom, left: Properti ini digunakan untuk menentukan jarak elemen dari sisi atas, kanan, bawah, dan kiri elemen induknya.
Mengontrol Aliran Elemen
- float: Properti ini memungkinkan elemen untuk “mengapung” ke sisi kiri atau kanan, membuat elemen lain mengalir di sekitarnya.
- clear: Properti ini digunakan untuk menentukan apakah elemen lain dapat mengalir di sekitar elemen yang mengapung.
- display: Properti ini menentukan bagaimana elemen ditampilkan, seperti blok (elemen persegi panjang yang mengambil lebar penuh), inline (elemen yang mengalir dalam satu baris), atau none (elemen disembunyikan).
Media Queries dan Desain Responsif

Media queries merupakan fitur CSS yang memungkinkan pengembang web menyesuaikan tampilan situs web berdasarkan karakteristik perangkat yang digunakan pengguna, seperti lebar layar, resolusi, dan orientasi.
Media queries digunakan dalam desain responsif untuk memastikan bahwa situs web memberikan pengalaman pengguna yang optimal di berbagai perangkat, dari ponsel cerdas hingga desktop.
Contoh Penggunaan Media Queries
Contoh media query yang digunakan untuk menyesuaikan tata letak situs web pada layar yang lebih kecil:
- @media (max-width: 600px)
- body
- font-size: 14px;
- margin: 0 10px;
- padding: 0;
Kesimpulan

Memahami cara menghubungkan HTML dan CSS sangat penting bagi pengembang web untuk membangun situs web yang dinamis dan menarik. Dengan mengikuti praktik terbaik yang diuraikan dalam artikel ini, pengembang dapat memastikan integrasi yang mulus antara struktur dan gaya, sehingga menghasilkan pengalaman pengguna yang optimal.
Pertanyaan yang Sering Diajukan
Apa perbedaan antara HTML dan CSS?
HTML (Hypertext Markup Language) mendefinisikan struktur konten halaman web, sementara CSS (Cascading Style Sheets) mengontrol tampilan dan tata letaknya.
Bagaimana cara menautkan file CSS ke file HTML?
Tambahkan tag dalam bagian
dokumen HTML, dengan atribut href yang merujuk ke file CSS.Apa itu selektor CSS?
Selektor CSS mengidentifikasi elemen HTML tertentu yang akan distyling menggunakan aturan gaya.
Apa itu properti CSS?
Properti CSS menentukan aspek tertentu dari tampilan elemen, seperti warna, ukuran font, atau posisi.
Apa itu media query?
Media query memungkinkan pengembang menyesuaikan tata letak dan gaya situs web untuk perangkat atau ukuran layar tertentu.