Dalam dunia pembuatan konten web, tabel memegang peran penting untuk menyajikan data secara terstruktur dan mudah dipahami. HTML menyediakan elemen dan atribut khusus untuk membangun tabel yang efektif, sehingga menjadikannya salah satu elemen penting yang perlu dikuasai oleh pengembang web.
Artikel ini akan menguraikan secara komprehensif struktur dasar pembuatan tabel pada HTML, meliputi elemen tabel, atribut, teknik pembuatan , pengaturan lebar kolom, penggabungan sel, penyelarasan konten, penambahan judul, penataan teks, penyisipan gambar, dan contoh tabel yang lengkap.
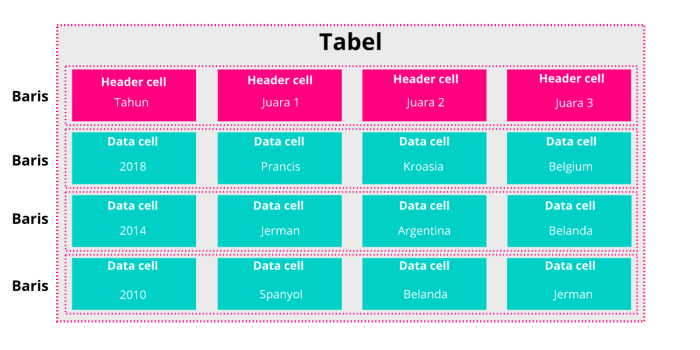
Elemen Tabel Dasar
Tabel digunakan untuk menyajikan data dalam bentuk baris dan kolom yang terstruktur.
Membuat Tabel
- Tag
mendefinisikan tabel.
- Tag
mendefinisikan baris dalam tabel. - Tag
mendefinisikan sel header (judul kolom). - Tag
mendefinisikan sel data. Atribut Tabel

Atribut tabel digunakan untuk mengatur tampilan dan perilaku tabel.
Atribut cellpadding dan cellspacing
Atribut cellpadding menambahkan ruang kosong di dalam sel tabel, sedangkan atribut cellspacing menambahkan ruang kosong di antara sel tabel.
Atribut border dan align
Atribut border menentukan ketebalan garis tepi tabel, sedangkan atribut align menentukan perataan tabel relatif terhadap halaman.
- border=”1″ : menambahkan garis tepi dengan ketebalan 1 piksel
- align=”center” : menyelaraskan tabel di tengah halaman
Membuat

memungkinkan tabel menyesuaikan ukurannya agar sesuai dengan lebar layar yang berbeda, memastikan tampilan optimal pada perangkat apa pun.
Untuk membuat , tambahkan class “table-responsive” ke tag
.
Cara Kerja Class “table-responsive”
Class “table-responsive” menambahkan properti CSS berikut ke tabel:
display: block;width: 100%;overflow-x: auto;
Properti ini menyebabkan tabel:
- Ditampilkan sebagai elemen blok, memungkinkan penyesuaian ukuran lebar
- Memperluas lebar penuh ke wadah induknya
- Mengaktifkan bilah gulir horizontal jika konten tabel melebihi lebar wadah
Mengatur Lebar Kolom
Lebar kolom dalam tabel dapat diatur menggunakan atribut
width.Atribut
widthmenerima nilai dalam persentase atau piksel. Menggunakan persentase akan membuat lebar kolom relatif terhadap lebar tabel secara keseluruhan, sementara menggunakan piksel akan mengatur lebar kolom ke nilai tetap.Persentase
Saat menggunakan persentase, lebar kolom ditentukan sebagai persentase dari lebar tabel. Misalnya, atribut
width="50%"akan membuat kolom dengan lebar 50% dari lebar tabel.Piksel
Saat menggunakan piksel, lebar kolom ditentukan dalam satuan piksel. Misalnya, atribut
width="100px"akan membuat kolom dengan lebar 100 piksel.Penggabungan Sel
Dalam HTML, sel-sel dalam tabel dapat digabungkan untuk membuat sel yang lebih besar, baik secara horizontal maupun vertikal.
Gabungan Horizontal
Untuk menggabungkan sel secara horizontal, gunakan atribut
colspan. Atribut ini menentukan jumlah kolom yang akan digabungkan menjadi satu sel.Contoh:
<table> <tr> <td colspan="2">Gabungan Horizontal</td> </tr></table>Gabungan Vertikal
Untuk menggabungkan sel secara vertikal, gunakan atribut
rowspan. Atribut ini menentukan jumlah baris yang akan digabungkan menjadi satu sel.Contoh:
<table> <tr> <td>Baris 1</td> <td rowspan="2">Gabungan Vertikal</td> </tr> <tr> <td>Baris 2</td> </tr></table>Penyelarasan Konten
Penyelarasan konten dalam tabel HTML sangat penting untuk menyajikan data secara jelas dan teratur.
Terdapat beberapa atribut yang dapat digunakan untuk menyelaraskan konten sel, baik secara horizontal maupun vertikal:
Penyelarasan Horizontal
- align: Menyelaraskan konten secara horizontal, dengan nilai “left”, “center”, atau “right”.
- text-align: Sama seperti align, tetapi juga mendukung nilai “justify” untuk menyelaraskan teks ke kiri dan kanan secara merata.
Penyelarasan Vertikal
- valign: Menyelaraskan konten secara vertikal, dengan nilai “top”, “middle”, atau “bottom”.
Contoh penggunaan:
Nama Usia Alamat John Doe 30 123 Main Street Jane Smith 25 456 Elm Street Judul Tabel
Judul tabel merupakan teks yang memberikan informasi tentang isi tabel secara keseluruhan. Judul ini ditempatkan di atas atau di bawah tabel, tergantung pada preferensi dan desain yang digunakan.
Cara Membuat Judul Tabel
- Gunakan tag
- Posisikan judul di atas tabel dengan menambahkan
.
- Posisikan judul di bawah tabel dengan menambahkan
- Posisikan judul di bawah tabel dengan menambahkan
Penataan Teks

Untuk menata teks dalam tabel, Anda dapat menggunakan tag , , dan .
Penggunaan Tag
- untuk membuat teks tebal
- untuk membuat teks miring
- untuk membuat teks bergaris bawah
Penambahan Gambar
Gambar dapat ditambahkan ke dalam tabel menggunakan tag
<img>.Untuk menentukan ukuran gambar, gunakan atribut
widthdanheight, seperti pada contoh berikut:<img src="gambar.jpg" width="100" height="100">Untuk menentukan posisi gambar, gunakan atribut
align, seperti pada contoh berikut:<img src="gambar.jpg" align="left">Contoh Tabel
Tabel adalah struktur data yang mengatur data menjadi baris dan kolom, sehingga memudahkan pengelolaan dan presentasi data.
Berikut adalah beberapa contoh pembuatan tabel menggunakan HTML:
menyesuaikan ukurannya secara otomatis agar sesuai dengan ukuran layar yang berbeda. Untuk membuat , gunakan class “table-responsive” pada elemen div pembungkus tabel.
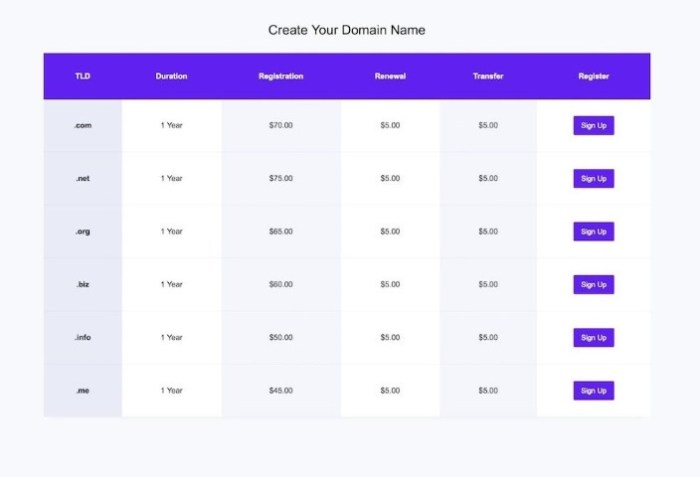
- Buat tabel dengan 4 kolom dan isi dengan data produk.
- Tambahkan class “table-responsive” pada elemen div pembungkus tabel.
Tabel dengan Judul, Penggabungan Sel, dan Penataan Teks
Selain data, tabel juga dapat menyertakan judul, menggabungkan sel, dan menata teks untuk meningkatkan keterbacaan.
- Tambahkan judul tabel menggunakan tag
. - Gunakan atribut colspan dan rowspan untuk menggabungkan sel.
- Gunakan tag
untuk tajuk kolom dan tag untuk data. - Tambahkan class pada sel untuk menata teks, seperti perataan tengah atau kanan.
Terakhir

Memahami struktur dasar pembuatan tabel pada HTML sangat penting untuk membangun situs web yang profesional dan mudah diakses. Dengan menguasai konsep-konsep yang telah diuraikan dalam artikel ini, pengembang web dapat membuat tabel yang tidak hanya informatif tetapi juga menarik secara visual.
Ringkasan FAQ
Bagaimana cara membuat tabel dengan HTML?
Untuk membuat tabel pada HTML, gunakan tag
untuk membuat elemen tabel, lalu gunakan tag
untuk menentukan baris dan tag atau untuk menentukan kolom. Apa itu atribut cellpadding dan cellspacing?
Atribut cellpadding menambahkan ruang di dalam sel, sedangkan atribut cellspacing menambahkan ruang di antara sel.
Bagaimana cara membuat ?
Untuk membuat , tambahkan class “table-responsive” pada tag
.
Apa itu penggabungan sel?
Penggabungan sel memungkinkan penggabungan beberapa sel menjadi satu sel yang lebih besar, baik secara horizontal (menggunakan atribut colspan) maupun vertikal (menggunakan atribut rowspan).
Bagaimana cara menyelaraskan konten sel?
Gunakan atribut align, valign, atau text-align untuk menyelaraskan konten sel secara horizontal atau vertikal.
Artikel Terkait
- Tag