Dalam dunia desain web yang terus berkembang, struktur navigasi non linier telah menjadi alat yang ampuh untuk meningkatkan pengalaman pengguna. Tidak seperti struktur linier yang membatasi pengguna pada jalur yang telah ditentukan, struktur non linier memberikan kebebasan eksplorasi yang lebih besar, membuka kemungkinan baru untuk interaksi pengguna.
Struktur ini memungkinkan pengguna untuk menavigasi konten secara lebih intuitif dan efisien, menciptakan pengalaman yang lebih menarik dan bermanfaat. Dengan menghilangkan batasan jalur yang ditentukan, desainer dapat memanfaatkan kreativitas mereka untuk menciptakan antarmuka yang unik dan dinamis yang memenuhi kebutuhan pengguna yang terus berkembang.
Definisi Struktur Navigasi Non Linier

Struktur navigasi non linier adalah sistem navigasi yang tidak mengikuti urutan hierarki yang ketat. Pengguna dapat menavigasi melalui konten dengan cara yang tidak berurutan, melompat-lompat di antara bagian-bagian yang berbeda sesuai kebutuhan mereka.
Struktur navigasi ini berbeda dengan struktur navigasi linier, yang mengikuti urutan hierarki yang jelas, dengan pengguna harus menavigasi melalui bagian-bagian secara berurutan. Dalam struktur linier, pengguna biasanya memulai dari halaman utama dan kemudian menelusuri halaman-halaman anak yang terkait.
Contoh Struktur Navigasi Non Linier
- Menu tarik-turun
- Peta situs
- Navigasi berdasarkan tag
- Navigasi berdasarkan topik
- Pencarian
Jenis-jenis Struktur Navigasi Non Linier
Struktur navigasi non linier mengacu pada sistem organisasi konten yang tidak mengikuti urutan linier. Hal ini memungkinkan pengguna menavigasi informasi dengan berbagai cara, sesuai kebutuhan mereka. Ada beberapa jenis struktur navigasi non linier yang umum digunakan, masing-masing dengan kelebihan dan kekurangannya sendiri.
Struktur Hierarkis
- Mengatur konten dalam bentuk hierarki, dengan topik utama di bagian atas dan di bawahnya.
- Kelebihan: Organisasi yang jelas, mudah dinavigasi, cocok untuk konten yang kompleks.
- Kekurangan: Dapat menjadi membingungkan jika hierarkinya terlalu dalam, membatasi fleksibilitas navigasi.
- Contoh: Situs web dengan halaman beranda sebagai topik utama, dan halaman kategori dan subkategori sebagai .
Struktur Jaring Laba-laba
- Menghubungkan halaman secara bebas, memungkinkan pengguna menavigasi ke mana saja dari halaman mana pun.
- Kelebihan: Fleksibilitas tinggi, cocok untuk konten yang saling berhubungan erat.
- Kekurangan: Dapat menjadi membingungkan, sulit untuk melacak lokasi pengguna dalam struktur.
- Contoh: Situs web yang memungkinkan pengguna menjelajahi berbagai topik melalui tautan yang saling berhubungan.
Struktur Hub dan Spoke
- Menghubungkan halaman pusat (hub) ke beberapa halaman lain (spoke).
- Kelebihan: Navigasi yang jelas, cocok untuk konten yang terpusat pada topik tertentu.
- Kekurangan: Keterbatasan fleksibilitas, dapat membatasi penjelajahan konten yang lebih luas.
- Contoh: Situs web dengan halaman beranda sebagai hub, dan halaman kategori sebagai spoke.
Struktur Paralel
- Menyajikan konten dalam jalur paralel, memungkinkan pengguna memilih urutan navigasi mereka sendiri.
- Kelebihan: Fleksibilitas tinggi, cocok untuk konten yang dapat diakses dalam urutan apa pun.
- Kekurangan: Dapat menjadi membingungkan jika konten tidak terhubung dengan baik.
- Contoh: Situs web dengan galeri foto yang memungkinkan pengguna melihat gambar dalam urutan apa pun.
Struktur Komposit
- Menggabungkan beberapa jenis struktur non linier, memberikan fleksibilitas dan organisasi yang lebih baik.
- Kelebihan: Dapat menyesuaikan dengan berbagai jenis konten, memberikan pengalaman navigasi yang optimal.
- Kekurangan: Kompleksitas yang lebih tinggi, dapat memerlukan lebih banyak perencanaan dan desain.
- Contoh: Situs web dengan struktur hierarkis untuk kategori utama, dan struktur jaring laba-laba untuk konten yang saling terkait dalam setiap kategori.
Manfaat Menggunakan Struktur Navigasi Non Linier
Struktur navigasi non linier menawarkan sejumlah manfaat dalam desain web, meningkatkan pengalaman pengguna dan mendorong konversi.
Contoh Spesifik
Struktur non linier memungkinkan pengguna menjelajahi konten dengan bebas, menavigasi berdasarkan preferensi dan minat mereka. Misalnya, situs web e-commerce dapat menggunakan navigasi berjenjang untuk menampilkan kategori produk secara hierarkis, memberikan pengguna fleksibilitas untuk mempersempit pilihan mereka.
Peningkatan Konversi
Dengan mengizinkan pengguna menyesuaikan jalur navigasi mereka, struktur non linier mengurangi frustrasi dan meningkatkan kepuasan. Hal ini dapat mengarah pada peningkatan konversi, karena pengguna lebih cenderung menemukan informasi yang mereka cari dengan cepat dan mudah.
Cara Menerapkan Struktur Navigasi Non Linier
Struktur navigasi non linier memungkinkan pengguna menjelajahi konten tanpa mengikuti urutan yang ditentukan sebelumnya. Berikut panduan langkah demi langkah untuk menerapkannya:
Langkah 1: Identifikasi Tujuan dan Audiens
Tentukan tujuan struktur navigasi dan audiens yang dituju. Ini akan menginformasikan desain dan konten.
Langkah 2: Rancang Peta Situs
Buat peta situs yang memetakan hubungan antara berbagai halaman dan sumber daya. Struktur ini harus jelas dan mudah dinavigasi.
Langkah 3: Buat Konten yang Terhubung
Tulis konten yang saling terhubung menggunakan tautan internal dan navigasi kontekstual. Hal ini memungkinkan pengguna menavigasi topik yang relevan dengan mudah.
Langkah 4: Gunakan Elemen Interaktif
Gunakan elemen interaktif seperti menu tarik-turun, bilah pencarian, dan filter untuk meningkatkan navigasi dan pengalaman pengguna.
Langkah 5: Uji dan Iterasi
Uji struktur navigasi dengan pengguna dan kumpulkan umpan balik. Iterasi dan perbarui desain sesuai kebutuhan untuk memastikan pengalaman pengguna yang optimal.
Praktik Terbaik Desain dan Pengembangan
- Gunakan desain responsif untuk memastikan navigasi yang optimal di semua perangkat.
- Buat tautan yang jelas dan deskriptif untuk memudahkan identifikasi tujuan.
- Hindari menggunakan jargon teknis atau bahasa yang rumit.
- Gunakan pengodean yang valid dan standar untuk memastikan kompatibilitas lintas browser.
- Lakukan pengujian kegunaan untuk mengidentifikasi dan mengatasi masalah navigasi.
Contoh Kode
Berikut adalah contoh kode HTML untuk membuat menu navigasi non linier:
<ul>
<li><a href="halaman1.html">Halaman 1</a></li>
<li><a href="halaman2.html">Halaman 2</a>
<ul>
<li><a href="halaman2-1.html">Halaman 2-1</a></li>
<li><a href="halaman2-2.html">Halaman 2-2</a></li>
</ul>
</li>
<li><a href="halaman3.html">Halaman
3</a></li>
</ul>
Contoh Struktur Navigasi Non Linier
Struktur navigasi non linier memungkinkan pengguna menavigasi situs web dengan cara yang tidak linier, tidak seperti struktur linier tradisional. Hal ini memberikan fleksibilitas dan kontrol lebih besar kepada pengguna, sehingga meningkatkan pengalaman pengguna secara keseluruhan.
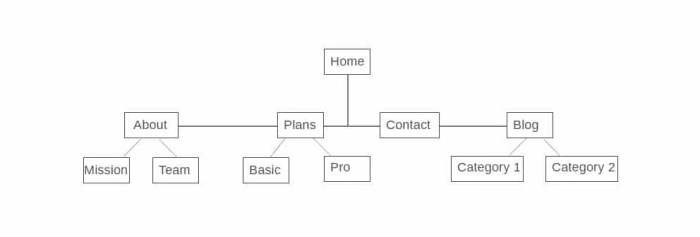
Peta Situs
Peta situs yang menunjukkan contoh struktur navigasi non linier yang efektif dapat mencakup:
- Halaman beranda sebagai titik awal pusat
- Kategori dan subkategori yang diatur secara hierarkis
- Tag dan tautan terkait yang menghubungkan konten yang relevan
- Mesin pencari situs untuk pencarian konten yang ditargetkan
Struktur ini memungkinkan pengguna menjelajahi situs web dengan mudah, menemukan informasi yang relevan dengan cepat, dan berpindah antar bagian dengan lancar.
Manfaat
Manfaat menggunakan struktur navigasi non linier meliputi:
- Pengalaman pengguna yang ditingkatkan
- Fleksibilitas dan kontrol yang lebih besar bagi pengguna
- Penemuan konten yang lebih mudah
- Meningkatkan keterlibatan pengguna
Kesaksian Pengguna
“Struktur navigasi non linier situs web ini membuat saya dapat menemukan informasi yang saya butuhkan dengan cepat dan mudah. Saya sangat terkesan dengan pengalaman pengguna yang ditingkatkan.”
Pengguna situs web
Ringkasan Akhir

Struktur navigasi non linier terbukti sangat bermanfaat dalam meningkatkan keterlibatan pengguna, meningkatkan konversi, dan menciptakan pengalaman pengguna yang lebih memuaskan secara keseluruhan. Saat desainer terus bereksperimen dengan berbagai jenis struktur ini, kita dapat menantikan inovasi yang lebih menarik dan pengalaman pengguna yang lebih intuitif di masa depan.
Jawaban untuk Pertanyaan Umum
Apa perbedaan utama antara struktur navigasi linier dan non linier?
Struktur navigasi linier membatasi pengguna pada jalur yang ditentukan, sedangkan struktur non linier memberikan kebebasan yang lebih besar untuk mengeksplorasi konten dalam urutan apa pun.
Apa saja jenis utama struktur navigasi non linier?
Beberapa jenis utama termasuk hierarki, jaringan, dan bagan alur.
Apa manfaat menggunakan struktur navigasi non linier?
Manfaatnya meliputi peningkatan keterlibatan pengguna, konversi yang lebih tinggi, dan pengalaman pengguna yang lebih intuitif.
