Sub menu symbol terdapat dalam deret menu – Sub menu simbol memainkan peran penting dalam struktur menu navigasi, memberikan petunjuk visual dan hierarki yang jelas bagi pengguna. Simbol-simbol ini membantu meningkatkan pengalaman pengguna dengan memfasilitasi akses yang lebih cepat dan intuitif ke berbagai opsi menu.
Jenis-jenis sub menu simbol yang umum digunakan meliputi panah, segitiga, garis horizontal, dan ikon, masing-masing menawarkan kelebihan dan kekurangan yang berbeda.
Pengertian Sub Menu Simbol
Sub menu simbol merupakan fitur dalam struktur menu yang menyediakan akses ke opsi atau perintah tambahan melalui ikon atau simbol grafis.
Simbol yang digunakan dalam sub menu biasanya intuitif dan mudah dikenali, sehingga pengguna dapat dengan cepat mengidentifikasi dan memilih tindakan yang diinginkan.
Penerapan Sub Menu Simbol
Sub menu simbol banyak digunakan dalam berbagai aplikasi dan situs web:
- Pada bilah menu aplikasi, di mana ikon digunakan untuk mewakili perintah umum seperti membuat file baru, membuka file, atau menyimpan.
- Dalam menu konteks, di mana simbol digunakan untuk mewakili tindakan yang relevan dengan konteks saat ini, seperti menyalin, menempel, atau menghapus.
- Pada situs web, di mana ikon digunakan untuk mewakili navigasi, pencarian, atau tindakan lainnya.
Keuntungan Sub Menu Simbol
- Antarmuka Pengguna yang Intuitif:Simbol yang jelas dan dikenali membuat navigasi dan interaksi lebih mudah dan intuitif.
- Menghemat Ruang:Simbol dapat menggantikan teks, menghemat ruang berharga pada antarmuka.
- Konsistensi Lintas Platform:Simbol umum digunakan di berbagai platform dan aplikasi, memastikan konsistensi bagi pengguna.
Pertimbangan Desain
- Konsistensi:Gunakan simbol yang konsisten di seluruh antarmuka untuk menghindari kebingungan.
- Visibilitas:Pastikan simbol cukup terlihat dan dapat dibedakan.
- Umpan Balik:Berikan umpan balik yang jelas ketika pengguna berinteraksi dengan sub menu simbol, seperti perubahan warna atau ikon.
Jenis-Jenis Sub Menu Simbol
Sub menu simbol adalah elemen antarmuka pengguna yang menyediakan akses ke fungsionalitas tambahan dalam menu utama. Mereka digunakan secara luas dalam berbagai aplikasi, termasuk situs web, aplikasi seluler, dan perangkat lunak desktop.
Ada beberapa jenis umum sub menu simbol, masing-masing dengan kelebihan dan kekurangannya sendiri:
Simbol Plus (+)
Simbol plus (+) adalah salah satu jenis sub menu simbol yang paling umum digunakan. Ini menunjukkan bahwa ada item menu tambahan yang tersedia, tetapi tidak terlihat pada pandangan pertama. Ketika pengguna mengklik atau mengetuk simbol plus, sub menu akan diperluas, menampilkan item menu tambahan.
Kelebihan:
Simbol sub menu dalam deret menu dirancang untuk memberikan navigasi yang jelas dan intuitif. Sama seperti pemikiran positif yang selalu menuntun kita ke arah yang lebih baik ( selalu berpikir positif bahasa inggrisnya ), simbol sub menu memandu pengguna melalui struktur menu yang kompleks dengan mudah.
Dengan memberikan indikasi visual yang jelas tentang hubungan hierarkis, simbol-simbol ini membantu pengguna menemukan item yang mereka cari dengan cepat dan efisien, sehingga meningkatkan pengalaman navigasi secara keseluruhan.
- Mudah dikenali dan dipahami.
- Menghemat ruang layar.
Kekurangan:
- Tidak selalu jelas apa yang akan ditampilkan di sub menu.
- Dapat sulit digunakan pada perangkat layar sentuh yang kecil.
Simbol Panah Bawah (▼)
Simbol panah bawah (▼) juga merupakan jenis sub menu simbol yang umum digunakan. Ini menunjukkan bahwa ada sub menu yang tersedia, tetapi tidak terlihat pada pandangan pertama. Ketika pengguna mengklik atau mengetuk simbol panah bawah, sub menu akan turun, menampilkan item menu tambahan.
Kelebihan:
- Mudah dikenali dan dipahami.
- Menyediakan indikasi yang jelas tentang lokasi sub menu.
Kekurangan:
- Membutuhkan lebih banyak ruang layar dibandingkan dengan simbol plus.
- Dapat sulit digunakan pada perangkat layar sentuh yang kecil.
Simbol Elipsis (…)
Simbol elipsis (…) digunakan untuk menunjukkan bahwa ada item menu tambahan yang tersedia, tetapi tidak ditampilkan pada pandangan pertama. Ketika pengguna mengklik atau mengetuk simbol elipsis, menu kontekstual akan muncul, menampilkan item menu tambahan.
Kelebihan:
- Menghemat ruang layar.
- Menyediakan akses ke berbagai opsi tambahan.
Kekurangan:
- Tidak selalu jelas bahwa simbol elipsis mewakili sub menu.
- Dapat sulit digunakan pada perangkat layar sentuh yang kecil.
Simbol Menu (≡), Sub menu symbol terdapat dalam deret menu
Simbol menu (≡) adalah jenis sub menu simbol yang umum digunakan pada perangkat seluler dan situs web responsif. Ini terdiri dari tiga garis horizontal sejajar, dan menunjukkan bahwa ada menu yang tersedia, tetapi tidak terlihat pada pandangan pertama. Ketika pengguna mengklik atau mengetuk simbol menu, menu akan muncul dari samping layar, menampilkan item menu tambahan.
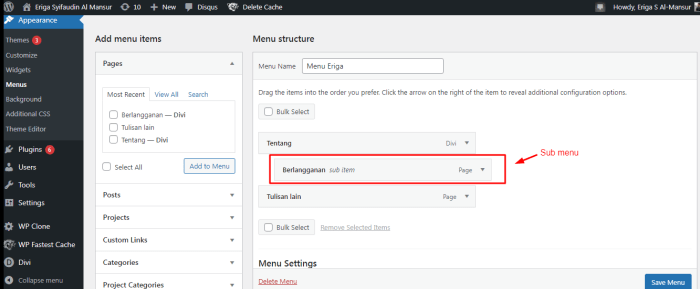
Dalam deret menu, sub menu sering kali ditandai dengan simbol tertentu. Salah satu simbol umum adalah garis miring, yang menunjukkan bahwa sub menu bergantung pada menu utama. Sebagai contoh, dalam menu “File”, sub menu “Baru” akan ditandai dengan garis miring, menunjukkan bahwa sub menu ini merupakan bagian dari menu “File”.
Demikian pula, dalam statistik, simpangan baku adalah ukuran seberapa tersebar data dari nilai rata-rata. Simpangan baku dari data 3 6 4 7 5 adalah 1,58. Konsep sub menu dalam deret menu dan simpangan baku dalam statistik merupakan contoh bagaimana simbol dan nilai numerik digunakan untuk mengorganisir dan menganalisis informasi.
Kelebihan:
- Menghemat ruang layar.
- Mudah dikenali dan dipahami.
Kekurangan:
- Tidak selalu jelas apa yang akan ditampilkan di menu.
- Dapat sulit digunakan pada perangkat layar sentuh yang kecil.
Manfaat Penggunaan Sub Menu Simbol
Penggunaan sub menu simbol dalam desain menu menawarkan berbagai keuntungan yang dapat meningkatkan pengalaman pengguna.
Dengan menggunakan simbol sebagai pengganti teks, sub menu simbol membantu menghemat ruang pada layar dan membuat menu lebih ringkas dan mudah dinavigasi.
Penggunaan Simbol yang Konsisten
Sub menu simbol memungkinkan penggunaan simbol yang konsisten di seluruh menu, menciptakan pengalaman pengguna yang intuitif dan mudah dipahami.
Pengenalan Cepat
Simbol mudah dikenali dan diproses secara cepat oleh otak, memungkinkan pengguna menemukan item menu yang diinginkan dengan lebih efisien.
Desain Visual yang Menarik
Sub menu simbol menambah sentuhan estetika pada desain menu, membuatnya lebih menarik dan menyenangkan untuk digunakan.
Cara Memilih Sub Menu Simbol yang Tepat

Pemilihan sub menu simbol yang tepat sangat penting untuk memastikan navigasi yang intuitif dan pengalaman pengguna yang positif. Berikut panduan langkah demi langkah untuk memilih sub menu simbol yang sesuai:
Faktor yang Perlu Dipertimbangkan
- Konteks:Pertimbangkan tujuan dan konteks halaman atau aplikasi tempat sub menu simbol akan digunakan.
- Target Pengguna:Perhatikan target pengguna dan tingkat keakraban mereka dengan simbol tertentu.
- Estetika:Pilih simbol yang estetis dan konsisten dengan desain keseluruhan antarmuka.
Jenis Sub Menu Simbol
Berbagai jenis sub menu simbol tersedia, termasuk:
- Ikon:Gambar kecil yang mewakili suatu konsep atau tindakan.
- Simbol Geometris:Bentuk dasar seperti lingkaran, persegi, atau segitiga yang digunakan untuk mewakili berbagai tindakan.
- Karakter Unicode:Karakter khusus yang dapat digunakan untuk mewakili tindakan atau konsep.
Memilih Simbol yang Tepat
Setelah mempertimbangkan faktor-faktor di atas, pilih sub menu simbol yang:
- Jelas dan mudah dipahami.
- Konsisten dengan konvensi yang ada.
- Memenuhi kebutuhan target pengguna.
- Meningkatkan pengalaman pengguna secara keseluruhan.
Dengan mengikuti panduan ini, Anda dapat memilih sub menu simbol yang tepat untuk meningkatkan navigasi dan pengalaman pengguna di situs web atau aplikasi Anda.
Contoh Penggunaan Sub Menu Simbol

Sub menu simbol memberikan kemudahan akses ke opsi tambahan atau informasi terkait dalam sebuah menu utama. Berikut beberapa contoh penggunaan sub menu simbol:
Aplikasi Perkantoran
- Dalam aplikasi pengolah kata, sub menu simbol menyediakan akses ke berbagai simbol, karakter khusus, dan emoji.
- Dalam aplikasi presentasi, sub menu simbol memungkinkan pengguna menyisipkan diagram, grafik, dan ikon ke dalam slide.
Situs Web
- Di situs e-commerce, sub menu simbol dapat digunakan untuk mengurutkan produk berdasarkan harga, popularitas, atau kategori.
- Di situs berita, sub menu simbol dapat memberikan akses ke bagian khusus, seperti politik, olahraga, atau hiburan.
Antarmuka Pengguna
- Dalam sistem operasi, sub menu simbol menyediakan akses cepat ke pengaturan, utilitas, dan informasi sistem.
- Dalam aplikasi seluler, sub menu simbol dapat menampilkan opsi tambahan untuk berbagi, mencetak, atau menyimpan konten.
Tips Mendesain Sub Menu Simbol yang Efektif

Sub menu simbol merupakan elemen penting dalam antarmuka pengguna, menyediakan akses cepat ke fitur dan fungsi yang relevan. Mendesain sub menu simbol yang efektif memerlukan pertimbangan yang cermat terhadap prinsip-prinsip desain, termasuk kesederhanaan, konsistensi, dan keterbacaan.
Sub menu symbol pada deret menu berperan penting dalam mengarahkan pengguna ke informasi spesifik. Seperti dalam artikel ” Renang Gaya Bebas Seperti Meniru Binatang “, simbol yang ditempatkan secara strategis membantu pembaca memahami analogi antara gerakan renang dan pergerakan hewan.
Dengan mengintegrasikan simbol-simbol ini ke dalam deret menu, pengguna dapat dengan mudah menavigasi dan menemukan informasi yang relevan, meningkatkan pengalaman pengguna secara keseluruhan.
Prinsip Kesederhanaan
- Gunakan simbol yang jelas dan mudah dikenali.
- Hindari penggunaan simbol yang terlalu kompleks atau berornamen.
- Batasi jumlah simbol yang digunakan dalam sub menu.
Prinsip Konsistensi
Pastikan simbol yang digunakan konsisten di seluruh antarmuka pengguna.
- Gunakan simbol yang sama untuk fungsi yang sama di seluruh aplikasi.
- Pertahankan ukuran dan gaya simbol yang konsisten.
Prinsip Keterbacaan
Pastikan simbol mudah dibaca dan dipahami.
- Gunakan warna dan kontras yang memadai.
- Hindari penggunaan simbol yang terlalu kecil atau samar.
- Pertimbangkan untuk memberikan label teks untuk simbol jika perlu.
Praktik Terbaik Tambahan
- Lakukan pengujian pengguna untuk memastikan simbol dapat dipahami dengan jelas.
- Pertimbangkan tren desain terkini saat memilih simbol.
- Gunakan alat desain untuk membuat dan mengelola simbol secara efisien.
Studi Kasus: Analisis Penggunaan Sub Menu Simbol
Studi kasus ini menganalisis penggunaan sub menu simbol pada aplikasi atau website tertentu. Analisis ini bertujuan untuk mengidentifikasi kelebihan dan kekurangan desain sub menu simbol, serta memberikan rekomendasi untuk perbaikan.
Sub menu simbol merupakan jenis sub menu yang menggunakan simbol atau ikon sebagai pengganti teks untuk mewakili opsi menu. Desain ini memiliki kelebihan dan kekurangan tersendiri.
Kelebihan
- Menghemat ruang: Simbol umumnya membutuhkan lebih sedikit ruang daripada teks, sehingga dapat menghemat ruang pada antarmuka pengguna.
- Intuitif: Simbol dapat menjadi lebih intuitif dan mudah dipahami daripada teks, terutama bagi pengguna yang tidak terbiasa dengan bahasa atau istilah tertentu.
- Konsisten: Simbol dapat digunakan secara konsisten di seluruh antarmuka pengguna, yang dapat meningkatkan navigasi dan pengalaman pengguna.
Kekurangan
- Kurang jelas: Simbol dapat menjadi kurang jelas daripada teks, terutama bagi pengguna baru atau yang tidak terbiasa dengan makna simbol tersebut.
- Terbatas: Jumlah opsi menu yang dapat diwakili oleh simbol terbatas, sehingga tidak cocok untuk menu dengan banyak pilihan.
- Aksesibilitas: Simbol dapat menimbulkan tantangan aksesibilitas bagi pengguna dengan gangguan penglihatan atau kesulitan kognitif.
Rekomendasi untuk Perbaikan
- Gunakan simbol yang jelas dan mudah dipahami.
- Berikan teks alternatif atau tooltip untuk simbol yang tidak jelas.
- Batasi penggunaan simbol untuk menu dengan sedikit pilihan.
- Pastikan simbol konsisten di seluruh antarmuka pengguna.
- Lakukan pengujian pengguna untuk memastikan simbol mudah dipahami dan digunakan.
Tren Terbaru dalam Penggunaan Sub Menu Simbol
Dalam lanskap desain web yang terus berkembang, sub menu simbol telah menjadi tren yang semakin populer, menawarkan cara yang efektif dan intuitif untuk menavigasi situs web yang kompleks.
Peningkatan Kegunaan
Sub menu simbol meningkatkan kegunaan situs web dengan menyediakan akses cepat ke opsi dan fitur tambahan tanpa mengacaukan antarmuka utama. Pengguna dapat dengan mudah mengakses sub menu dengan mengarahkan kursor ke simbol tertentu, menghemat waktu dan usaha.
Penghematan Ruang
Simbol sub menu juga menghemat ruang berharga di situs web, terutama pada perangkat seluler atau layar yang lebih kecil. Dengan menggunakan simbol, desainer dapat menyajikan lebih banyak informasi tanpa membuat antarmuka terlihat berantakan atau kewalahan.
Pengalaman Pengguna yang Lebih Baik
Penggunaan sub menu simbol memberikan pengalaman pengguna yang lebih baik dengan membuat navigasi lebih intuitif dan efisien. Pengguna dapat dengan cepat mengidentifikasi opsi yang mereka cari, yang mengarah ke keterlibatan dan kepuasan yang lebih tinggi.
Contoh Aplikasi
Banyak aplikasi dan situs web terkemuka telah mengadopsi tren sub menu simbol. Misalnya, aplikasi media sosial seperti Twitter dan Instagram menggunakan simbol untuk mengakses opsi seperti tweet, pesan, dan profil.
Situs web e-commerce seperti Amazon dan eBay juga menggunakan sub menu simbol untuk mengurutkan dan memfilter produk, membuat proses belanja lebih mudah dan efisien.
Kesimpulan
Tren penggunaan sub menu simbol terus berkembang karena memberikan banyak manfaat, termasuk peningkatan kegunaan, penghematan ruang, dan pengalaman pengguna yang lebih baik. Dengan mengadopsi tren ini, desainer web dapat membuat situs web yang lebih efektif dan menarik yang memenuhi kebutuhan pengguna yang semakin meningkat.
Ulasan Penutup: Sub Menu Symbol Terdapat Dalam Deret Menu
Pemilihan dan desain sub menu simbol yang tepat sangat penting untuk menciptakan pengalaman pengguna yang optimal. Dengan mempertimbangkan konteks, target pengguna, dan estetika, desainer dapat memilih simbol yang secara efektif mengkomunikasikan hierarki menu dan meningkatkan kegunaan.
FAQ dan Informasi Bermanfaat
Apa itu sub menu simbol?
Sub menu simbol adalah indikator visual yang digunakan dalam struktur menu untuk menunjukkan adanya sub menu atau opsi tambahan.
Bagaimana cara memilih sub menu simbol yang tepat?
Pertimbangkan konteks menu, target pengguna, dan estetika keseluruhan untuk memilih simbol yang sesuai.